こんにちは!オールマークのなっちゃんです!
みなさんは日常で目にする広告に、視線誘導の法則が使われているのはご存知ですか?
普段私たちは、広告に対して無意識で視線を追っていたり、眺めたりしていますよね。無意識領域の中で目で追っているその広告、実は意図的に視線を誘導されているのです。
言葉だけでは分かりづらいと思いますので、具体的に解説していきます。
あなたはまずここを読む!
では実際に下の画像を見てください。

これはこの記事のサムネイル画像です。
おそらく大半の方が最初に『視線誘導って知ってる?』というタイトル文に視線を向けるかと思います。
その後『あなたの視線も実は(以下略)』という文言に目がいき、次に『日常にも隠されている(以下略)』という文言、そして最後に『詳しくはこちらの記事をご覧ください』に辿りついたはずです。
どうでしたか?まんまと誘導されてしまった方が多いのではないでしょうか。
ちなみにこちらの画像は『Z型』の法則を意識して作成しました。このように法則に基づいて配置された情報は、ユーザーの視線を誘導できるということです。
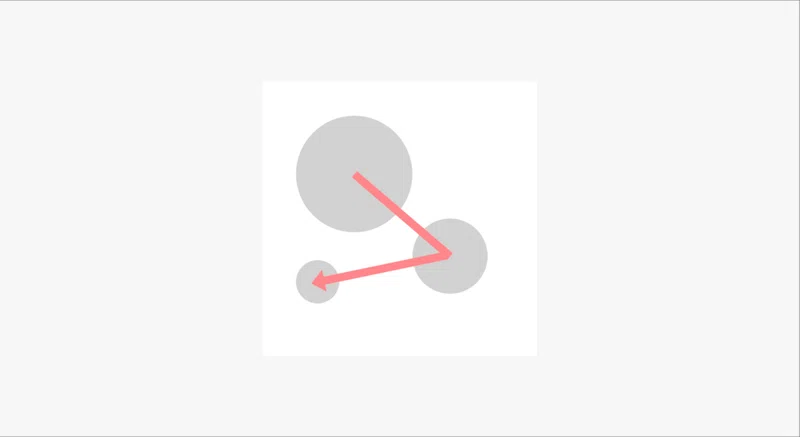
またユーザーの視線は、まず大きいものへ動き、その後小さいものへ移っていきます。例えば画像だと、最初に大きな画像に視線が動き、その後順番に小さなものへ移ります。 文字だと、まず見出しなどの大きい文字が最初に目に入り、その後文字の小さな本文へと移っていきます。

視線誘導の仕組み
そもそも「視線誘導」とは、ユーザーの視線の流れをコントロールし誘導するために使われるテクニックです。人は視線を動かす時、無意識に動かす視線のパターンが存在します。
その中でも、代表的なパターンを3つご紹介します。
グーテンベルク・ダイヤグラム
視線が左上から右上に移動するパターンです。同じ種類の情報が、均等に配置されているときの視線の動きになっています。
ユーザーは一番最後に見たものを最も鮮明に覚えているという特徴があります。そのため右下のところには、強くアピール、訴求したいところ、重要な部分を配置することを推奨します。
また右上と左下は、読み飛ばされてしまう可能性が大きくなるため、重要な情報は配置しないようにしましょう。

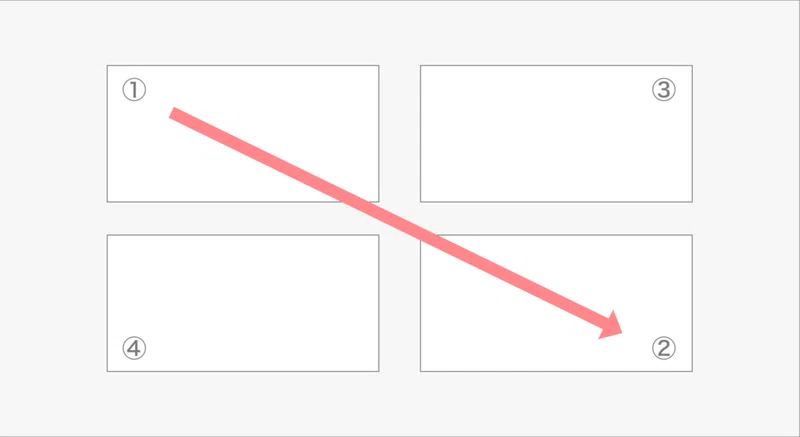
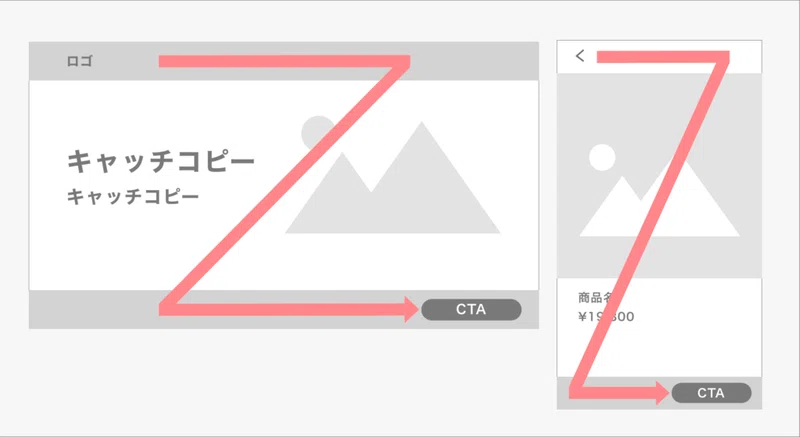
Z型のパターン
Z型とはアルファベットの『Z』のように、左上→右上→左下→右下に視線が移動するパターンです。
Z型は最終的に視線が右下で止まるので、右下にボタンを設置することによってユーザーの行動を促しやすくすることができます。このパターンを利用して、webサイトやアプリではアクションにつながるボタンを右下に設置していることが多いです。

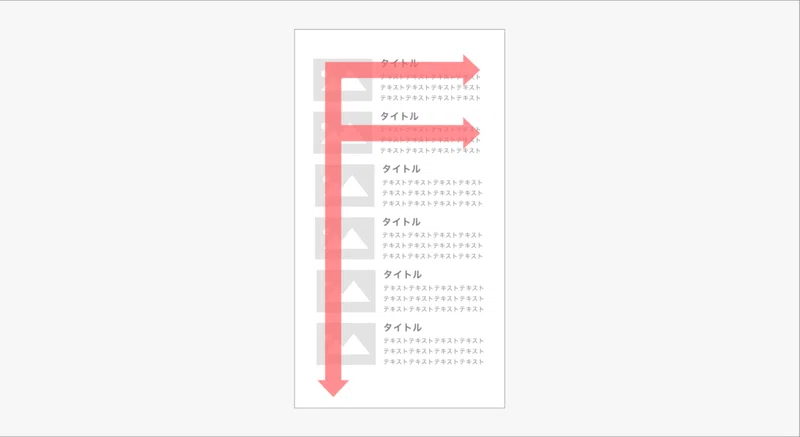
F型のパターン
F型とは、アルファベットの『F』のように、左上→右上→左下→右下に視線が移動するパターンです。
F型はニュース記事やECサイトなどテキストが多い読みものによく使われています。
全体の情報を見渡すことができますが、下部にいくにつれ情報が読み飛ばされる可能性が高くなります。

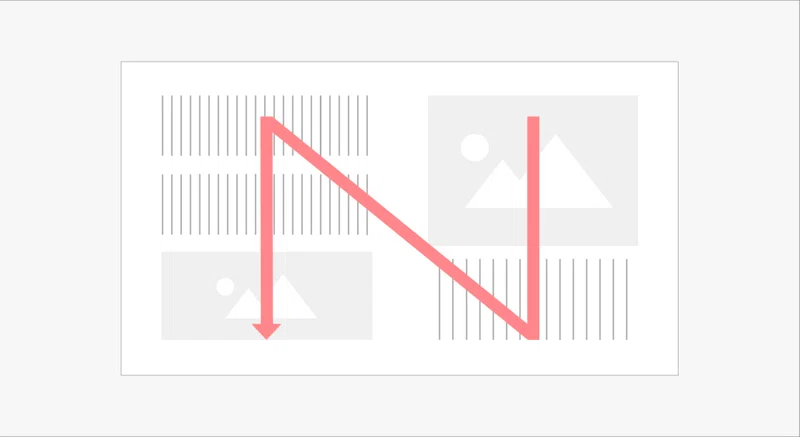
N型のパターン
N型とは、ファベットの『N』のように、ユーザーの視線が右上→右下→左上→左下に視線が移動するパターンです。
縦読みをする雑誌や新聞、または漫画などを読む時に多い視線の動きです。主に紙媒体に見られ、Webやアプリではあまり見られません。

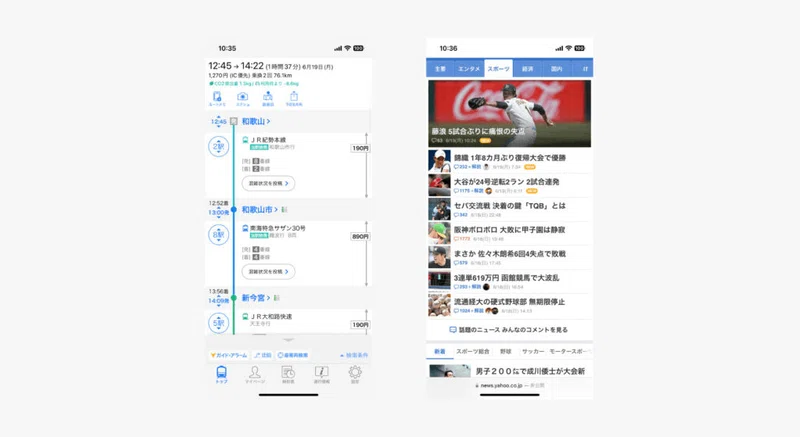
こんなところにも視線誘導の法則が!
Z型の例

F型の例

まとめ
このように「視線誘導」という法則はいくつかのパターンに分けられ、それぞれの媒体によって効果的に使われています。日常で目にする情報の中にも、きっと視線誘導の手法が用いられているはずです。
意識的に眺めてみると気付きがあり面白いので、ぜひ一度注目して見てみてくださいね!
押したくなるボタンデザインについての記事も公開していますので、ぜひこちらも合わせてご覧ください!
▽関連記事はコチラ
- 地域密着型ビジネスで成果が出る広告の出し方【Google広告編】
- P-Max広告で成果を最大化するためのベストプラクティス完全ガイド
- 【2025年最新】縦型動画が広告の主戦場!ショート動画で勝つための最新戦略
- META広告のオーディエンス設定ってどれくらい意味あるの?
- AIに取り上げられる仕組みづくりとは?AIに取り上げられる方法まとめ
▽カテゴリー