
こんにちは!オールマークのなっちゃんです!
皆さんはWeb上で商品を買ったり、会員登録や問い合わせをしたりする際、一度は「ボタン」を押したことがあるのではないでしょうか?
目的達成のために、なんとなく押しているそのボタン。実はそのボタンには、押したくなるような工夫がデザイナーの手によって施されています。今回はその「ボタンデザイン」について詳しくお伝えしていこうと思います。
デザイナーの方にはWebやUIのデザインをする際の参考に、デザイナー以外の方には、ボタンひとつのデザインでも意味が込められているんだなと感じていただければ幸いです!
ボタンをデザインする時のポイント
ボタンは、Webサイトやアプリケーションの中で様々なアクションに繋がる非常に重要な要素の1つです。会員登録やカートへの追加、お気に入りの登録などユーザーアクションのほとんどがボタンによって行われています。
ボタンのデザインがしっかりと行えていないとユーザーが「使いづらい」と感じてしまう原因となり、コンバージョンへ悪影響を与えてしまいます。
まずは、ボタンをデザインする時に注意すべきポイントについて考えてみたいと思います。
1.ボタンとわかるようなデザインにする
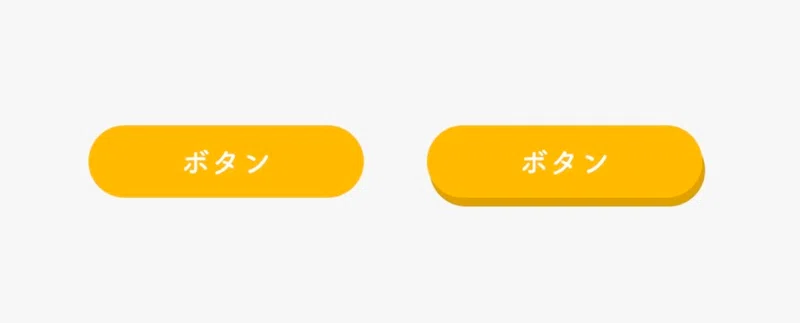
まず大前提に押せることがわかるようにデザインすることが大切です。ユーザーにとってわかりやすいデザインにすることで、目標達成に近づきます。またボタンとわからずタップしてしまい、別の遷移先に遷移してしまうおそれもあるため、影やエフェクトを付け足してデザインしていく工夫も大切です。

2.ボタンの優先度を考慮する
「購入する」「お問い合わせ」などのボタンはCVに直結する要素となるため、分かりやすくデザインすることによって売上げアップに直結する可能性があります。また目立たせなくて良い要素は、控えめにデザインすることによって緩急が生まれて、より効果的なボタンを作ることができます。

3.アイコンは左に置くと「入る」、右に置くと「遷移」
実はアイコンをどちらに置くかで、ユーザー受け取る印象が変わる場合もあります。
例えば下の図のように、テキストの左にアイコンがある場合は詳細ページへ「入る」、テキストの右に矢印があると詳細ページへ「移動する」という印象が強くなるのではないでしょうか。
なので、一覧ページから下の階層へ入っていくような遷移の場合のアイコンは左に、階層が関係ないページへの遷移や別ウインドウで開くページの場合には右に置くほうが、より直感的なアイコンの配置になると考えています。

4.ホバーエフェクトを付ける
ホバーエフェクトを付けることによって、ボタンとそうでない要素の違いが明確になるほか、ユーザーにクリックできるということを明確に伝えられるというメリットがあります。

コンバージョン率を高めるボタンデザイン
ホームページをデザインする際、コンバージョン率を高めるデザインを意識することが重要です。ここでは、コンバージョン率を高めるボタンのデザインをご紹介します。
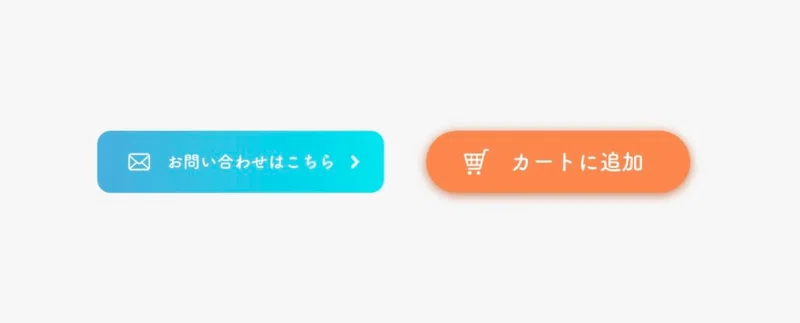
コンバージョンに直接つながるボタンとして、お問い合わせボタン、資料請求ボタン、購入ボタンなどがあり、これらは他のボタンよりも目立つデザインにする必要があります。
他と差別化を図るために、アイコンを用いたボタンデザインにすると良いでしょう。

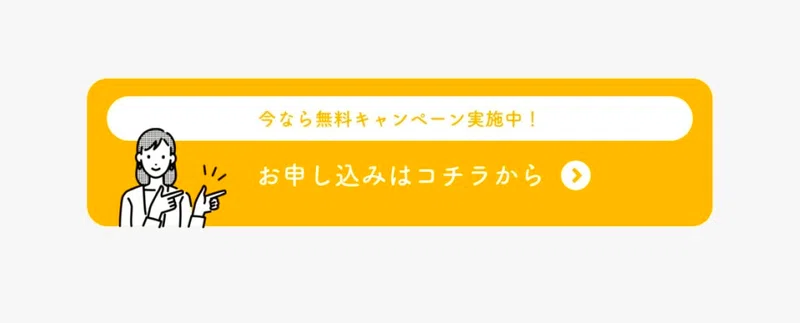
さらに目立たせたい場合は、一言訴求文を入れたり、わかりやすいイラストを入れたりすることで、ボタンの存在をさらにアピールでき、ユーザーへの背中押しの効果もあります。また、色はベタ塗りで濃い色がおすすめです。

ボタンの色は何色がいい?
企業のイメージカラーや扱う商材、ターゲット層などによって、最適な色というのが変わってくるので、一概にこの色!という事は言えませんが、色によって「与える印象」は変わってきますよね。
例えば青だと「ビジネス感・信頼感・誠実感」黄色やオレンジなどは「活発・親しみやすさ・安心感」赤だと「情熱・重要・エネルギッシュ」緑だと「新鮮・親しみやすさ・安全」など、それぞれの印象が与えられると思います。
そのため、与えたい印象に合わせて、配色していくことがベストであると言えます。大切なことは、そのボタンのクリエイティブが「ユーザーの気持ちを後押しするか」ということだと思います。
色々なサイトのイメージやターゲット層に合わせて、配色を決めると、より最適なボタンがデザインできるということですね。
まとめ
いかがでしたでしょうか。このようにボタンひとつでも色々なデザインや工夫の仕方があり、ユーザーにとってよりわかりやすく、より押したくなるようなデザインが考えられていますよね!
ボタンは、どんなホームページにも欠かせない要素の一つであり、コンバージョン率を高めるための重要な存在です。目的やターゲットに合わせて、ユーザーがボタンと認識しやすいデザインにすることを意識すると、より作り手側もユーザー目線に近づくことができると思います。
皆さんの身近にある「ボタン」を押す時がありましたら、どんなデザインが施されていて、その裏側にはどんな思いが込められているか考えてみるのも面白いと思うので、ぜひやってみてくださいね!
▽関連記事はコチラ
- リマケ、空気読めなくなりました?
- 【2025年最新】META広告で成果の上がる動画制作のポイント
- 【新着】今注目の「スワイプ型LP」とは?スマホ時代の成果を上げる最新のLP手法について解説
- META広告でクリック率を上げるバナー制作とは?たどり着いた結論を発表!
- 【検索広告入門編】ターゲティングの考え方やメリット・デメリットについて解説!
▽カテゴリー