こんにちは!オールマークのなっちゃんです!
早速ですがみなさん、webサイトについてこんなお悩みはありませんか?
「Webサイトに集客はできているが、成果につながっていない」「CVRを改善しようにも、どこを改善したら良いか分からない」
そのような時に活用したいのが、「ヒートマップ」です。
今回は基本的なヒートマップ分析の考え方や使い方を徹底解説していきたいと思います!
ヒートマップとは

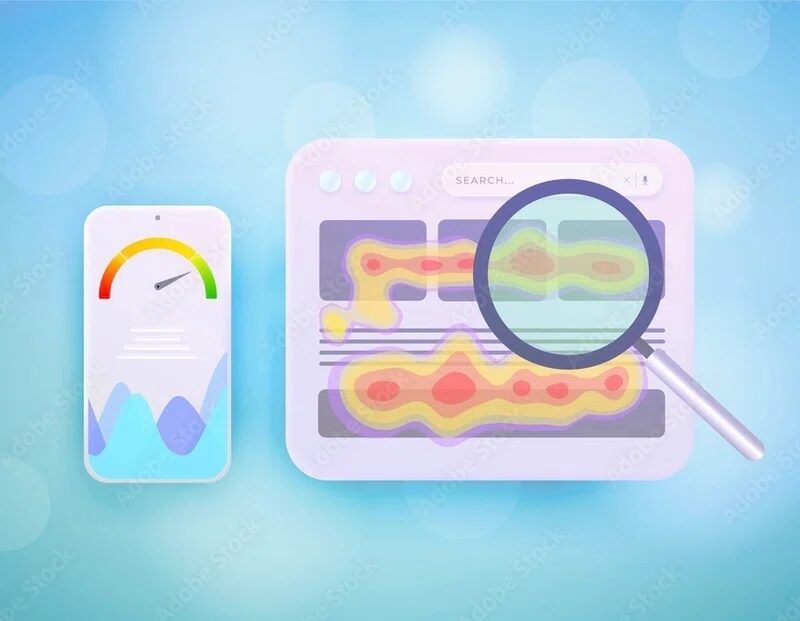
ヒートマップとは、ページスクロールやマウスの動きから、ユーザーの目線や行動、ページ内のどこに関心があるのかを把握することができるツールのことを指します。
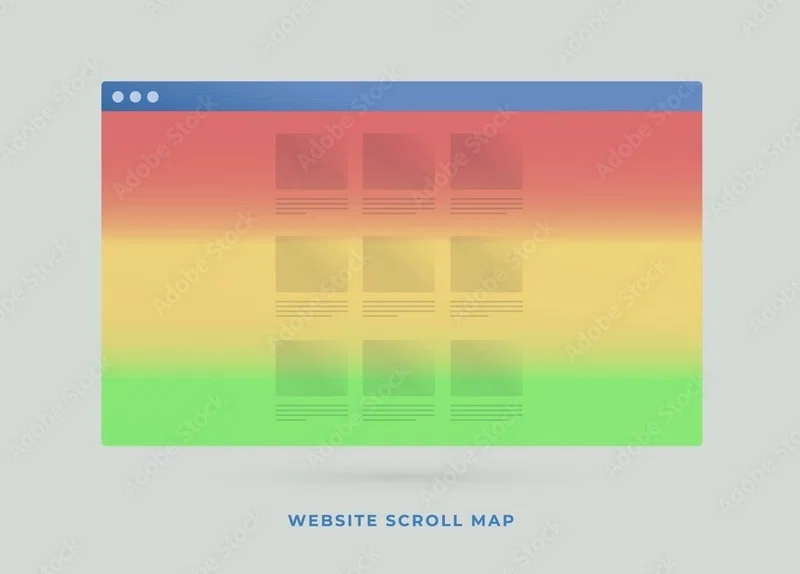
ヒートマップでは、通常、色の濃淡や色の相を利用して、クリック数やPV数などのデータの相対的な値を表示し、色が濃い部分が高い値を示し、色が薄い部分が低い値を示します。
これにより、データセット内の異なる領域での変動や傾向を直感的に見ることができ、わかりやすく活用しやすいツールとなっています。
ヒートマップの分析機能をWebサイトで活用することで、「どのコンテンツが一番見られているのか」「離脱率が高いのはどこか」「複数あるCTAのどれがクリックされているのか」などが分かるようになり、サイトやページのパフォーマンス改善につなげることができます。
ヒートマップの機能

熟読エリアの分析
ヒートマップでは赤色やオレンジ色などの暖色で表示されるエリアがよく読まれており、緑色や青色などの寒色で表示されるエリアは、ユーザーに熟読されていない箇所になります。
色で熟読エリアが直感的にわかるところが、ヒートマップの強みといえますね。
クリック数の分析
ページの熟読率だけでなく、クリックされた箇所やその数を分析することもできます。
これにより、ユーザーがどこをタップしているか、どこに興味を持っているかがわかります。
終了エリアの分析
終了エリアを見ることで、ユーザーがどこで離脱したかを分析することも可能です。
この時分析するにあたって
・優先度の高いコンテンツは、ページ上部からどこまでに配置すべきか
・改善に取り組んでいるコンテンツが、そもそも見られていないエリアに配置されていないか
などをしっかりと押さえておくことが大切です。
ヒートマップを活用するメリット

ユーザーの細かい動きを客観的に把握できる
ヒートマップ分析の強みは、Webページ上でのユーザーの動きを視覚的に把握できることです。
アクセス解析ツールでは、1日の中で何人がそのページを見たかや、何人が離脱したのかは把握できますが、「ページ内のどのエリアから」離脱したのかまでは読み取れません。
ヒートマップツールを活用すると、
・ユーザーがどこを熟読しているか、どこを読み飛ばしているか
・ユーザーがページのどこで離脱したのか
・ユーザーがページのどこをクリックしたのか
がすぐに視覚的に把握できるため、改善点を見つけやすいです。
またサイトのFV(ファーストビュー)を2パターン作ったり、コンテンツの順番を入れ替えて見たりして、ABテストを行ってみるのも良いでしょう。
テストと分析を繰り返していくことで、サイトにどんどん磨きがかかり、勝ちパターンも得られるかもしれませんね。
クリック数も可視化できる
ヒートマップツールでは、熟読率や離脱率だけでなく、クリック数も表示されます。
例えば、CTAボタンではないところにクリックが集まっていると、リンク先やボタンと勘違いされやすいデザインになっている恐れがあるため改善するべき、と分析することができたり、お問い合わせボタンにしっかりクリックを集めていることができていれば、UIUXデザインが最適であることがわかったり、クリックが多いところ、少ないところがわかると、新たな発見や気づきにつながることもあります。
ライブ録画機能が付いているツールも
ツールによっては、サイト内でのユーザーの動向が動画でわかる機能が付いているものもあります。
ライブ録画では、どこのエリアを熟読して離脱しているかはもちろん、どこが読み飛ばされているかや、スクロールのスピードなどがよりリアルに映し出されるため、ユーザビリティに合ったサイトになっているかどうかが、よくわかる機能になっています。
ヒートマップの分析を行うポイント
ヒートマップ分析でページの分析・改善を行う時は、次のポイントを理解したうえで仮説を立てて、検証していくことが重要になります。
ファーストビューの離脱率
ファーストビューは、サイトに訪れたユーザーがはじめに必ず見るポイントであり、そこでユーザーがサイトに興味を持つかどうかが決まる非常に重要なエリアです。
コンバージョンにも大きく影響を与えるエリアなので、ここでの離脱率が高いとそもそもページを読み進められていない、ユーザーの心に刺さっていない、と判断し即時改善すべきであるといえます。
ペルソナを見直してみたり、訴求文を違う視点に置き換えてみたり、色々な改善対策を考えてみることがおすすめです。
CTAのクリック率の分析
webサイトにおいて、CTAボタンはコンバージョンに影響する要因の一つです。
CTAボタンのクリック率が低いとすれば、ページのクオリティを除いて考えられる原因は、「ボタンとしてわかりにくい」「ボタンテキストのハードルが高い」「位置がページのストーリーに沿っていない」などいくつかあります。
また、クリック率が高いCTAの場合でも、なぜ高いのかを分析して、分析で得た知識をその他のボタンにも汎用していくことが大切です。
サイト分析なら当社にお任せを
今回はヒートマップツールの分析の仕方や、ポイントを解説しました。
活用するのとしないのとでは、成果も大きく変わってくると思います。また直感的にわかりやすく、使いやすい仕様になっているものが多いため、ぜひ活用することをお勧めします!
しかし、ヒートマップツールは無料のものから有料のものまで様々です。無料のものでも使える機能が少なかったり、要問い合わせとなっているところも多くみられます。
弊社では広告運用はもちろん、サイトの分析も行なっております。実際に分析してみて、「改善しないともったいない、、!」という点が多く見つかるサイトも多く、密にコミュニケーションをとりながら、仮説→検証→改善を繰り返し、成果改善に向けて取り組んでおります。
思うように成果が伸びない、どのサービスを選べば良いかわからない、改善の仕方がわからないとお悩みの方は、まずはお気軽にご相談ください。
▽関連記事はコチラ
- AI自動入札に「任せきり」にしたアカウントの末路。現場のプロが教える「人間の手綱さばき」

- 地域密着型ビジネスで成果が出る広告の出し方【Google広告編】

- P-Max広告で成果を最大化するためのベストプラクティス完全ガイド

- 【2025年最新】縦型動画が広告の主戦場!ショート動画で勝つための最新戦略

- META広告のオーディエンス設定ってどれくらい意味あるの?

▽カテゴリー