こんにちは!オールマークのなっちゃんです!
10月に入り秋風が涼しくなってきましたね。
秋になると、至るところで秋のスイーツが並んでいて、いつもついつい買ってしまうのですが、私のイチ推し秋のスイーツは「おいももなか」で家に常備しています。
コンビニやスーパーのアイスコーナーにたまに置いてあるので、おいもスイーツが好きな方はぜひ食べてみてください!
さて、今回はポイントを押さえるだけで、会議や商談時に役立つ「資料作成のコツ」をご紹介していきたいと思います。
慣れていない方にとっては、情報をうまくまとめられなかったり、情報の順番、配置がわからなかったり、作成に時間をかけがちです。しかし基本原則さえ押さえれば、作成も捗り、より良く情報が伝わりやすい資料になりますので、ぜひ参考にしてみてください!
情報を最小限に絞る
プレゼンの基本は「情報を端的に伝える」です。いくら内容の良い資料であっても、何ページもあると読むことが億劫になりますよね。いくら丁寧でわかりやすい説明でも、話が長いと入ってこなかったり、時間にゆとりがなくなってきたりすることと同じです。
ここで意識すべき点は、「不要な要素を入れず、最小限の表現で分かりやすく伝える」ことです。
ではどうしたら、伝えたいことをうまくまとめ、情報を端的に示すことができるのでしょう?
1スライド1メッセージ
1枚のスライドに複数のメッセージが含められていると、読み手は何が重要なのか、何を伝えたいのかがわからなくなってしまいます。
シンプルで伝わりやすくするためには、1つのスライドに1つの主張を入れる1スライド1メッセージを意識してみましょう。

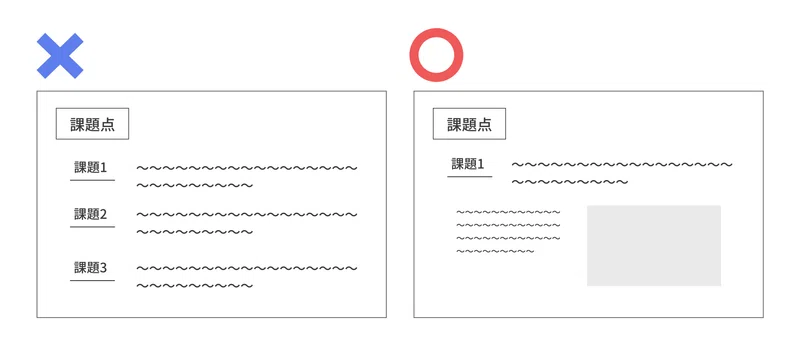
文字や画像は最低限にする
文字や画像、図などの情報量の多いスライドは、理解するまでに時間がかかります。
前述しました通り、情報は可能な限り絞り込み、どうしても必要なデータや補足資料は別スライドに示す方が伝わりやすいです。
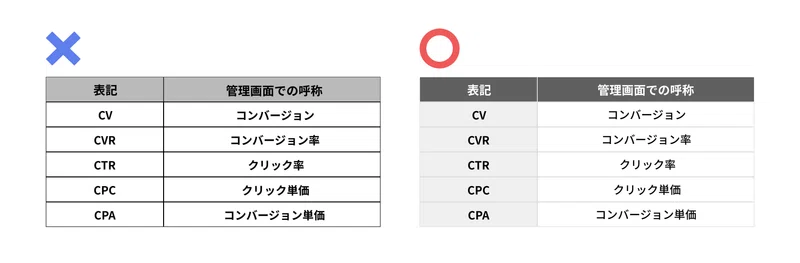
また資料をすっきり見せたい時には、表組みを活用することがおすすめです!
表組みを入れる場合、罫線の色を薄くすることで、コントラストがはっきりとし、読み手の脳で勝手にグループ化されます。注意点は、多くの色を使いすぎないということです。

不要な装飾は避ける
デザイン性や色使いで目を引くことも、資料に興味を持ってもらうきっかけになり、大切なポイントにもなりますが、あくまでも提案書やプレゼン資料は、内容重視です。見た目にこだわりすぎて、内容が伝わりにくくなってしまっては本末転倒です。
装飾や色を多用してしまうと伝えたいメッセージが伝わりづらくなってしまいます。色や枠線には意味持たせるようにしましょう。
例)強調したいところに原色を使う、グループ分けする時に枠線の色や背景色を変える
文章を読みやすくする
文章を読みやすくするためには、文章をできるだけ短くする以外にも方法があります。
文字のサイズや文章の配置、余白をうまく工夫することで、すっきりかつ見やすいスライドに激変します!
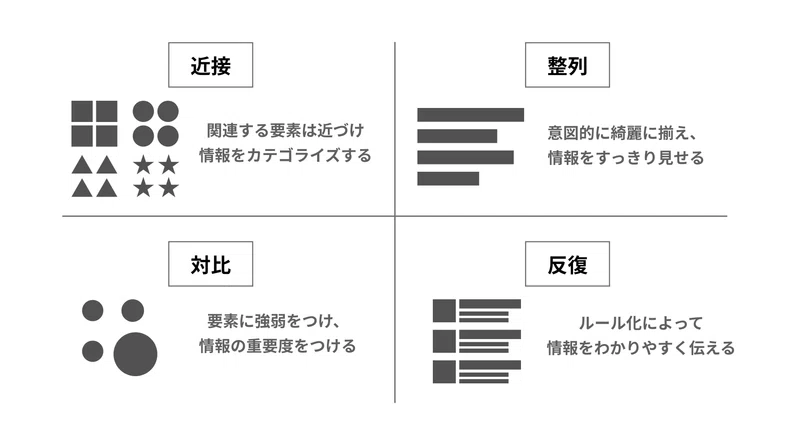
配置を揃える
デザインの4大原則は、「近接・整列・対比・反復」とされています。図を見ていただいた方がわかりやすいと思うのですが、この4大原則をうまく活用することで、グッと見やすくなります。

資料に含まれる要素(グラフや表、テキスト、画像など)がごちゃごちゃに配置されていると、すごく見づらい資料になってしまいます。要素の配置は、中央揃えよりも左揃えの方が理解しやすくなります。なぜなら、人の視線は画面の左上から右下に向かって進むからです。
視線誘導についてもっと詳しく知りたい方は、こちらの記事も参考にしてみて下さい▽
【あなたはまずここを読む!】私たちの視線、実はある法則に基づいて誘導されている!?
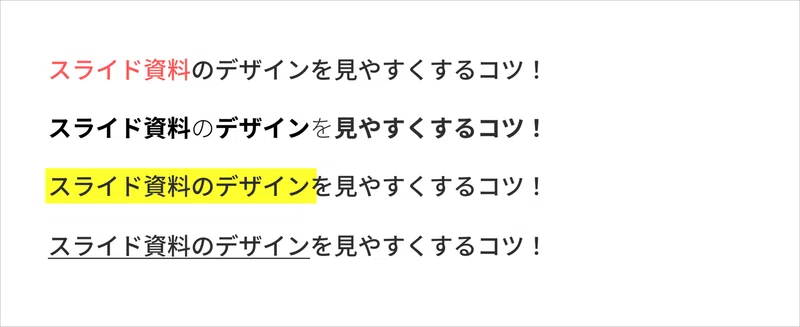
文字を強調する
教科書や参考書にもよく見られますが、強調したいメッセージや大切なところは太い黒文字にしたりマーカーのように下線を引いたりすることで、一目で重要であることがわかります。
しかしあまりにも文字装飾が多すぎると、逆に見づらくなってしまうこともあるので注意です。
例)
・明るい色の文字を強調色にしている
・太字で強調している箇所が多すぎる
・強調する文字列が長い
・背景色の色が強すぎる

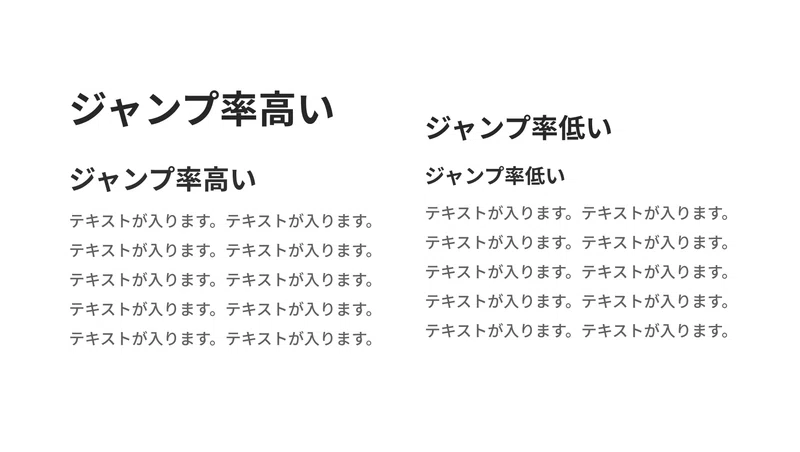
またジャンプ率(本文の文字サイズに対する見出しの文字サイズの比率)をうまく活用することで、見出しと本文の区別が明確に伝わります。

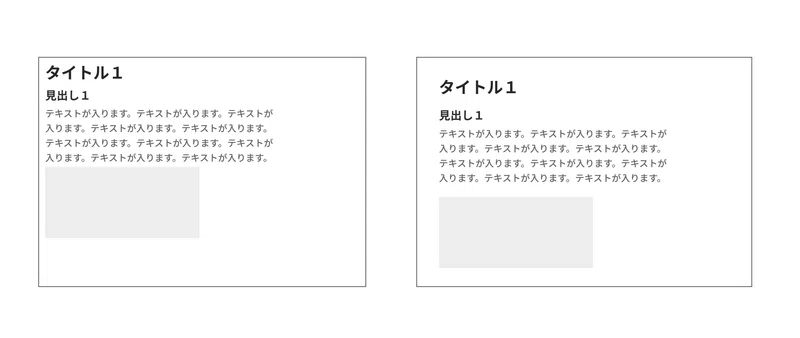
余白を調整する
適切な余白を設けることも見やすい資料づくりのポイントです。スライド画面を端いっぱいまで使って余白が狭いと、窮屈で情報が多く整理されていないように見えてしまい、ゆとりのないデザインは、野暮ったく素人っぽい印象にも繋がります。

重要なことや概要は上部に配置する
視線誘導のお話に戻りますが、人間の視線は「左上から右下」に流れる習性があります。
この視線の動きを意識しすることで、誰が見ても分かりやすいと感じるスライドになります。
重要なことや伝えたいメッセージなどは、最初に目がいくところ、上部に配置するようにしてみましょう。
過去・イメージ画像は左に配置する
人間の視線の流れは左から右なので、時系列のある内容は、過去を左、現在を右に配置します。
例えば、beforeは左、afterは右に配置する方が自然です。
また補足になりますが、ま左目で見たものは右脳で処理されるので、感覚的な写真やグラフなどは左側に置くのがおすすめ、とも言われています。
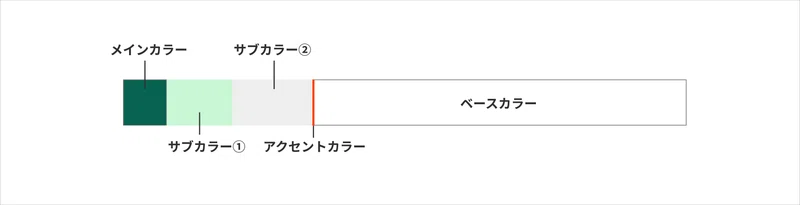
配色は基本2色+無彩色、多くても4色以内におさえる
色を多く使ってしまうと、視点が散ってしまうため、どこに注目したらよいかわからない資料になってしまいます。
一般的に1枚のスライドに対して2色、全体で4色以内が推奨されています。配色は、メインカラー・サブカラー・背景色・強調色の4つをまず最初に決めて、資料に落とし込んでいきましょう。
また色というと「色相」にばかり気を取られがちですが、見やすいデザインのポイントは実は「明度」と「彩度」にあるんです。
色は見栄えや強調、グループ分けなど、さまざまな効果を与えるので、色を活用するともちろんわかりやすい資料につながりますが、使えば使うほど良いわけではなく、色が持つ効果をしっかり理解した上で、作成しないといけません。
配色が苦手、、という方には下記の図を参考に配色の指定をしてもらうと、効果的に色を活用できるかと思います。

まとめ
いかがでしたでしょうか?
伝えたい内容は頭の中にあっても、それをうまく資料に落とし込み、かつ相手に伝わりやすく構成を考えるのは、すごく労力や工数のかかることですよね。
そんな時にこれらのポイントを押さえるだけで、劇的に資料の見やすさ、伝わりやすさが変わリますので、「スライド資料がパッとしない」「提案資料が成約に繋がらない」等のお悩みがある方は、ぜひ試してみてください!
▽関連記事はコチラ
- リマケ、空気読めなくなりました?

- 【2025年最新】META広告で成果の上がる動画制作のポイント

- 【新着】今注目の「スワイプ型LP」とは?スマホ時代の成果を上げる最新のLP手法について解説

- META広告でクリック率を上げるバナー制作とは?たどり着いた結論を発表!

- 【検索広告入門編】ターゲティングの考え方やメリット・デメリットについて解説!

▽カテゴリー