こんにちは!オールマークのなっちゃんです!
さてみなさん突然ですが、『WebP』ってご存知ですか?
ウェブピーって思わず読んでしまいそうになりますが、ウェッピーと読むんです!
Googleが開発したWebサイト向けの次世代画像フォーマットなんですが、これ実はスゴイんです!!
では一体何がスゴイの?と気になりますよね。
ここからはWebPの特徴や、メリットデメリットなどについて詳しくお話ししていきますので、さっそく本題に入っていきましょう!
WebP(ウェッピー)とは?

WebP (ウェッピー)とは、GoogleがWebサイトの表示速度短縮を目的として開発した静止画像フォーマットのことです。
高圧縮率のWebP は、JPEG や PNG と比較して高い圧縮率を実現し、これによりWebP 形式の画像はファイルサイズが小さくなります。そして画像の画質を保ったまま、軽量化した画像を書き出すことができます。画像が軽いことでページの読み込み速度の改善が期待でき、SEO的にもプラスに働きます。
拡張子は「.webp」が使用されていて、「.jpeg」「.png」に代わる次世代の画像フォーマットとして注目されています。
参考:https://ja.wikipedia.org/wiki/WebP
WebPのメリット
・画像サイズの軽量化
先ほどもお話ししたように、Webpでは、画像のファイルサイズを軽量化できます。さらに軽量化や画像を圧縮しても画質はそこまで粗くなりません。軽量かつ画質も保つことができる、まさにいいとこ取りですね!ちなみにWebpとJPEGを比較すると、25~30%くらい低容量サイズで保存することが可能です。
・Webサイトの表示速度の改善
WebP はJPEG や PNG に比べて高い圧縮率を実現することができるため、ウェブページの読み込み速度が向上し、データ転送量を削減できます。そしてユーザーは、ウェブページへのアクセスやコンテンツの閲覧がスムーズに行えます。これによってユーザーエクスペリエンスが向上し、ユーザーの満足度が認められます。
・SEO的にも好影響
画像が軽量化されて、ページの表示速度が上がるということは、SEOの観点で見ても非常に好影響であると言えます。
表示速度が速いWebサイトであれば、適切な評価を受けられる可能性が高まるため、表示速度を改善したい場合はWebpの使用を推奨します。
・背景透過が可能
WebP は非可逆圧縮でありながら、背景透過をサポートしています。WebP 形式の画像には、透明なピクセルを持つアルファチャネルを含めることができます。これにより、透明な背景を持つグラフィックスやアイコンを効果的に表示することができます。
透明性を持つWebP画像を作成するには、正しい画像編集ツール(Adobe Photoshop、GIMPなど)を使用し、アルファチャンネル透明を持つなピクセルを含む画像をエクスポートまたは保存する必要があります。
・アニメーションにも対応
WebPはGIFのように、アニメーションにも対応しています。WebP形式の画像は、複数のフレームを含んだアニメーションを表現することができます。これにより、WebPを使用して高品質なアニメーションを作成することができます。
まさにJPGとPNGやGIFのメリットを併せ持つ、次世代の画像フォーマットだといえますね!
WebPのデメリット
・古いブラウザは対応していないものもある
WebP は多くの主要なウェブブラウザでサポートされていますが、すべてのブラウザが完全にサポートしているわけではありません。 特に古いバージョンのブラウザや一部のモバイルブラウザでは、WebP画像が正しく表示されない可能性があります。
画像編集ソフトが対応していない場合があるなど、使いにくさを感じる部分はまだ少しありますが、大きなデメリットではなくなってきたと言えるでしょう。
・画像を変換する手間がかかる
他の画像フォーマット(JPEG や PNG など)と比較して、画像変換にいくつかの手間を必要とする場合があります。具体的な手間の度合いは、使用するツールやコンテンツの特性によって異なります。
WebP に変換する場合、専用の画像変換ソフトウェアやツールを使用する必要があります。
それではこれから変換方法についても、ご紹介していきたいと思います。
WebPの変換方法
WebPへの画像変換方法はいくつかあります。以下にいくつかの一般的な方法を示します。
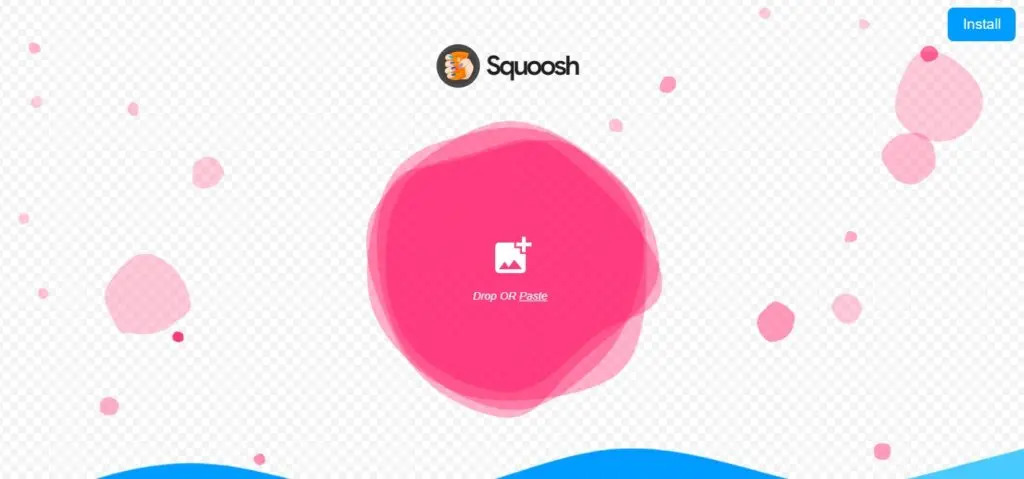
・Squooshを利用する
一般的な方法としてはSquoosh(スクワッシュ)を利用した変換方法があります。SquooshはGoogle が提供する画像軽量化サービスです。Webpへの変換ができることはもちろん、各種フォーマットへの変換やサイズ変更なども行えます。

公式サイト:https://squoosh.app/
・サルワカ道具箱を利用する
上記のSquooshと同様に、Web上で変換が可能なサービスです。サルワカは、複数の画像を一括で変換することができますが、画質や圧縮率など細かい調整を行うことはできません。

公式サイト:https://saruwakakun.com/tools/png-jpeg-to-webp/
・WordPressプラグインを利用する
WordPressにも、自動でWebpに変換してくれるプラグインがあります。
例えば「WebP Converter for Media」や「WebP Express」などが挙げられます。「WebP Express」は、一括でのフォーマット変換とソースコードの書き換えを同時に行ってくれるためおすすめです。
・WebPShopを利用する
WebPShop は、Adobe Photoshop 上で WebP 画像を操作するためのプラグインです。
WebPの画像データはそのままではPhotoshopに読み込んだり書き出したりすることができないため、WebPShopというGoogle公式のPhotoshop用プラグインを使用する必要があります。
インストールはこちら:https://developers.google.com/speed/webp/docs/webpshop?hl=ja
・オンラインコンバーターを使用する
オンラインコンバーターサービスを使用する場合、ブラウザ上で直接画像をWebPに変換できます。いくつかのオンラインコンバーターは、単一の画像や複数の画像を一括変換する機能も提供しています。
一般的なオンラインコンバーターには、「Convertio」「Zamzar」「Online Convert」などがあります。
Convertio:https://convertio.co/ja/
Zamzar:https://www.zamzar.com/
Online Convert:https://www.online-convert.com/
まとめ
いかがでしたでしょうか。WebPはまさに他の画像フォーマットのいいとこ取りなんです!
軽量化によって表示速度も速くなり、SEOにも好影響、透過やアニメーションにも対応しているなんて画期的ですよね!変換に少し手間がかかりますが、メリットがたくさんあるため、どんどん使用していきましょう。
またクリエイティブ制作でお困りの方は、こちらのページもご覧ください。
▽関連記事はコチラ
- AI自動入札に「任せきり」にしたアカウントの末路。現場のプロが教える「人間の手綱さばき」
- 地域密着型ビジネスで成果が出る広告の出し方【Google広告編】
- P-Max広告で成果を最大化するためのベストプラクティス完全ガイド
- 【2025年最新】縦型動画が広告の主戦場!ショート動画で勝つための最新戦略
- META広告のオーディエンス設定ってどれくらい意味あるの?
▽カテゴリー